
Dark Mode – User:innen haben die Wahl
Der eine mag es schwarz auf weiß, die andere lieber alles auf schwarz. Schwierig wird’s nur, wenn die Kommunikation noch nicht darauf eingestellt ist.
Seit der Einführung des Dark Mode von iOS und Android können digitale Inhalte im Dunkelmodus statt auf knalligem Weiß dargestellt werden. Wer diese Ansicht wählt, spart und erhöht die Akku-Leistung, außerdem werden die Augen entlastet und die Lesbarkeit verbessert.
Zu Beginn als Feature für Nerds belächelt, setzt sich der Dark Mode immer mehr durch: schon 36 Prozent der iPhone-User:innen nutzen die dunkle Ansicht, und bis zu 13 Prozent öffnen ihre E-Mails und Newsletter schon jetzt auf dunklem Hintergrund – Tendenz steigend. Die Trendsetter im Versand, wie Apple, Gmail, Apple Mail, Outlook und Co, bieten den Dark Mode längst an.
Und weil das Thema so deutlich trendet, sollten unbedingt auch Unternehmen die individuellen Präferenzen und „Sichtweisen“ ihrer Empfänger berücksichtigen – und die Dark Mode-Variante ihrer E-Mails und Newsletter bereitstellen. Das hat eigentlich nur Vorteile, denn der Dark Mode ist ...
... gut für die UX: Die User Experience ist leserfreundlich, wenn die Nutzung des Dark Mode gleich von Beginn berücksichtigt wird.
... gut für das CI/CD: E-Mails und Newsletter passen ohne fehlerhafte Darstellungen auch im Dark Mode perfekt in das Marken CI/CD.
... gut für das Image: Mit dem optimal funktionierenden Dark-Mode-Auftritt wird eine Marke als progressiv, modern und kundenzentriert wahrgenommen.
Unternehmen, die sich jetzt zügig mit der Optimierung ihres E-Mail- und Newsletter-Auftritts befassen, bieten User:innen also direkt einen echten Mehrwert in der digitalen Experience und heben sich vom Wettbewerb ab.
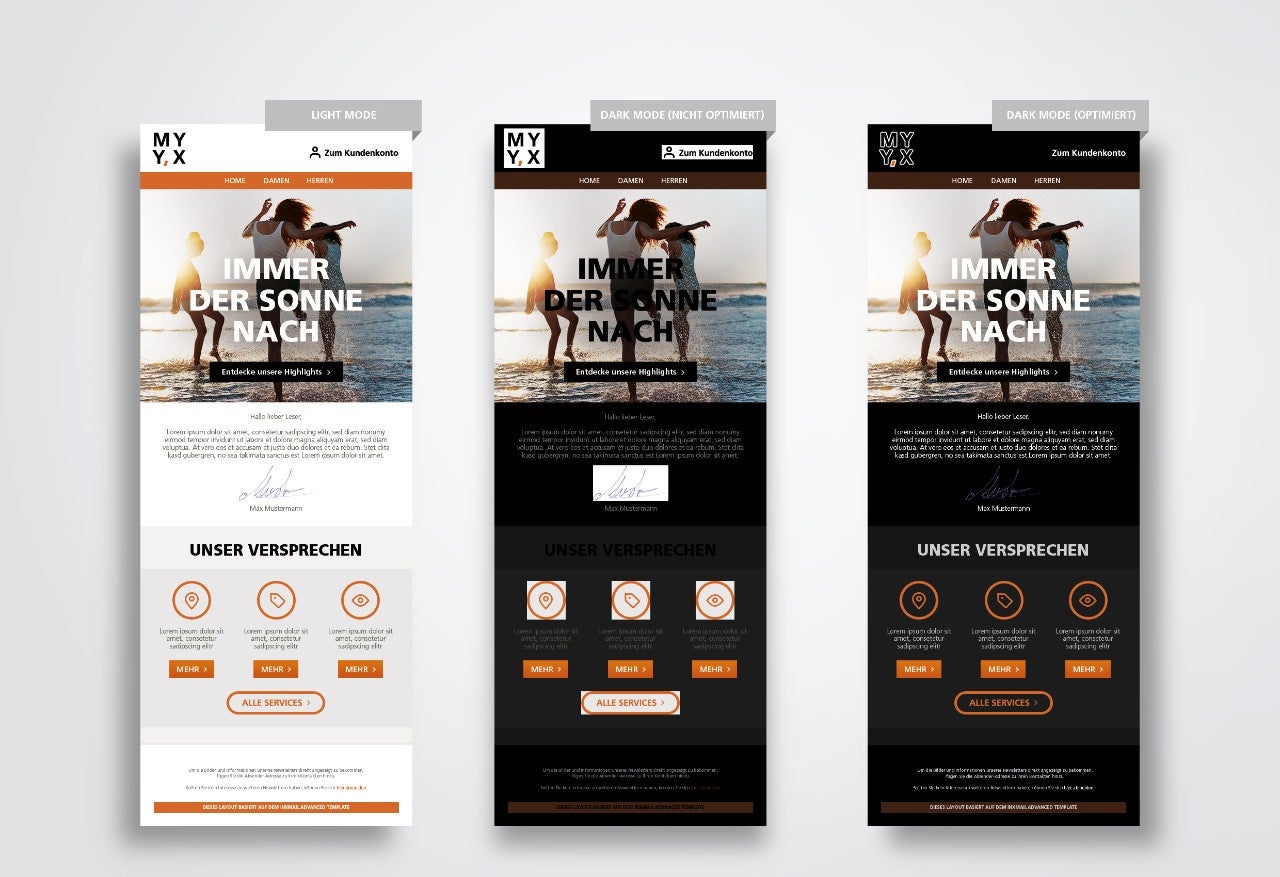
Noch gibt es viele Bespiele von unzureichend umgesetzten Dark Modes, die etwa durch runde Bilder mit eckigem Weißraum als Umrandung, falsch konvertierte Farben oder dunkle Schrift auf schwarzem Hintergrund auffallen. Wie der Dunkelmodus dagegen gut umgesetzt ist und wie derselbe Content in der dunklen Version sofort funktional und edel zugleich aussieht, zeigen prominente Vorreiter wie Nike und Netflix.

Dabei ist der „Umbau“ der Assets gar nicht so kompliziert. Wer sich dazu entschließt, den Dark Mode für E-Mails und Newsletter anzubieten, sollten ein paar Tipps und Tricks beachten:
1. Vor der Optimierung verschafft ein Testing mit allen Kunden Klarheit – wie sehen die E-Mails aktuell im Dark Mode aus?
2. Nicht quadratische Bilder sollten als PNG mit Transparent abgespeichert werden. Damit wird verhindert, dass um ein rundes oder umrissenes Bild im Dark Mode ein weißer eckiger Raum stehen bleibt.
3. Logos und Grafiktext sollten durch Boarders oder Schatten optimiert werden. Outlines oder weiße, schmal verlaufende Schatten geben vor allem dunklen Schriften Halt auf dem schwarzen Hintergrund im Dark Mode.
4. Vorsicht bei Texten, die Bilder überlagern – die Farb-Invertierung kann den Kontrast reduzieren und somit die Lesbarkeit verschlechtern.
5. Bilder und Hintergrundfarbe sollten nicht vermischt werden: Hintergrundfarben werden im Dark Mode invertiert, Bilder jedoch nicht.
6. Vorsicht bei farbigen Texten und Hintergrundflächen: Die Farb-Invertierung setzt im Dark Mode entweder die Komplementärfarbe oder einen sehr hellen Farbton ein und kann damit das Corporate Design verfälschen.
Aktuell ist der Dark Mode noch eine Option für eine stetig wachsende Zielgruppe. Damit wird die Optimierung dennoch von Monat zu Monat wichtiger für alle, die in jedem vom Empfänger gewählte Modus im wahrsten Sinne des Wortes gut aussehen wollen.
Autor: Georg Klemm /Head of Creation bei Plan.Net Connect



