
Mit Design-Thinking zur innovativen App-Idee
Design-Thinking Methoden helfen, alltägliche Probleme nutzerzentriert zu lösen und neue innovative Produkte zu entwickeln.
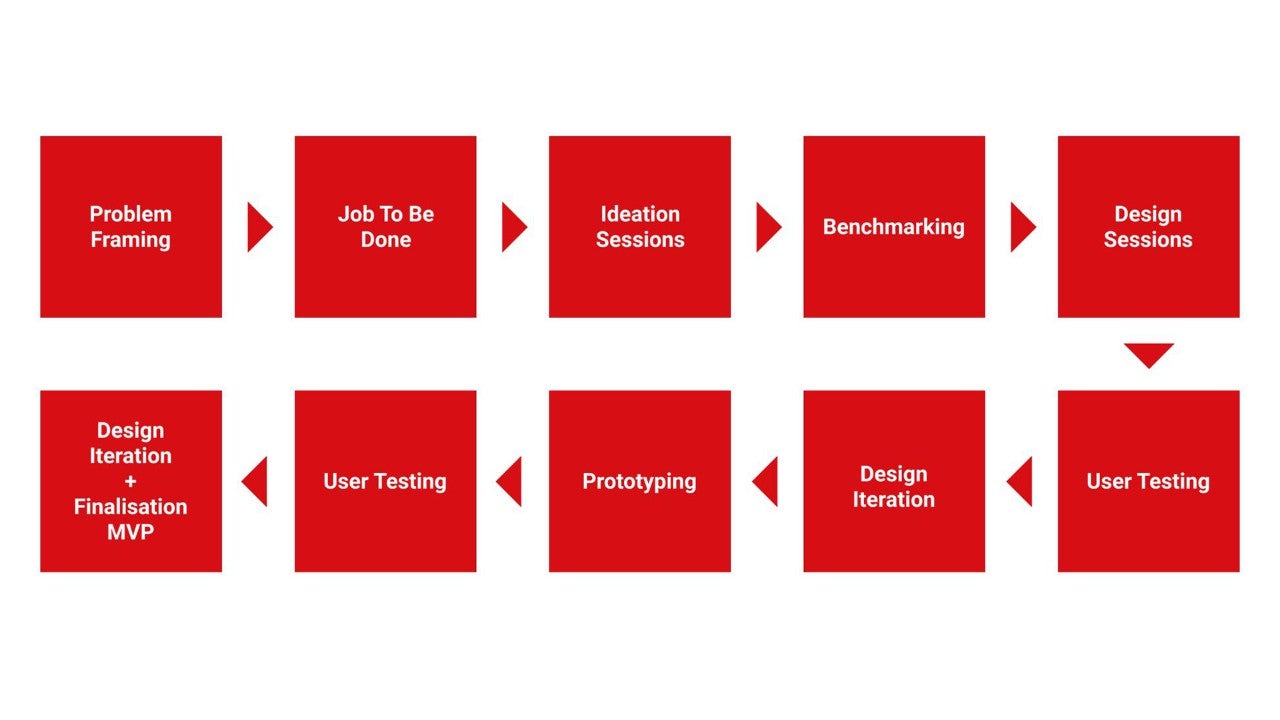
Denn Probleme ermöglichen es, Bedürfnisse und Wünsche der Menschen zu identifizieren, zu verstehen und daraus Ideen und konkrete Lösungen abzuleiten. So stellen wir Nutzer:innen in den Mittelpunkt. Ein internes Projekt der Plan.Net Köln zeigt, welche Schritte es braucht, um durch Design-Thinking-Methoden ein nutzerzentriertes Problem zu lösen.

Das Problem der Nutzer:innen verstehen
Jeder von uns wird täglich mit unzähligen Problemen konfrontiert. Ein allzu bekanntes und alltägliches Problem ist die Frage, die man sich total gestresst nach der Arbeit im Supermarkt stellt: „Was koche ich heute?“.
Damit das Problem nutzerzentriert gelöst werden kann, ist der erste Schritt dessen Beschreibung. Bei dem sogenannten Problem Framing hilft es, die „4-W-Fragen“ (Wer, Was, Warum, Wo) zu beantworten.
Einen nutzerzentrierte Lösungsansatz durch einen Job To Be Done finden
Clayton Christensen, Harvard Business School Professor für Betriebswirtschaftslehre, gilt als Erfinder der „Job To Be Done“ (JTBD) -Methode und prägte den Begriff der disruptiven Innovation.
Customers don’t just buy products, they hire them to do a job.
Mit diesem kurzen Satz verdeutlicht Clayton Christensen, warum Kund:innen ein bestimmtes Produkt kaufen. Nicht das Produkt steht im Vordergrund, sondern die Erfüllung einer Aufgabe.
Eine strukturierte Vorlage, das sogenannte Canvas, unterstützt durch Fragestellungen, sich in die Lage von Nutzer:innen hineinzuversetzen und wichtige Erkenntnisse zu gewinnen. Aus dem ausgefüllten Canvas lässt sich auf Basis der Problemstellung und den Nutzerbedürfnissen ein „Job To Be Done“ formulieren:
„Wenn ich mit der Arbeit fertig bin, möchte ich spontan und schnell Lebensmittel einkaufen, damit ich Zeit sparen und neue Gerichte ausprobieren kann.“
Ideen entwickeln und priorisieren
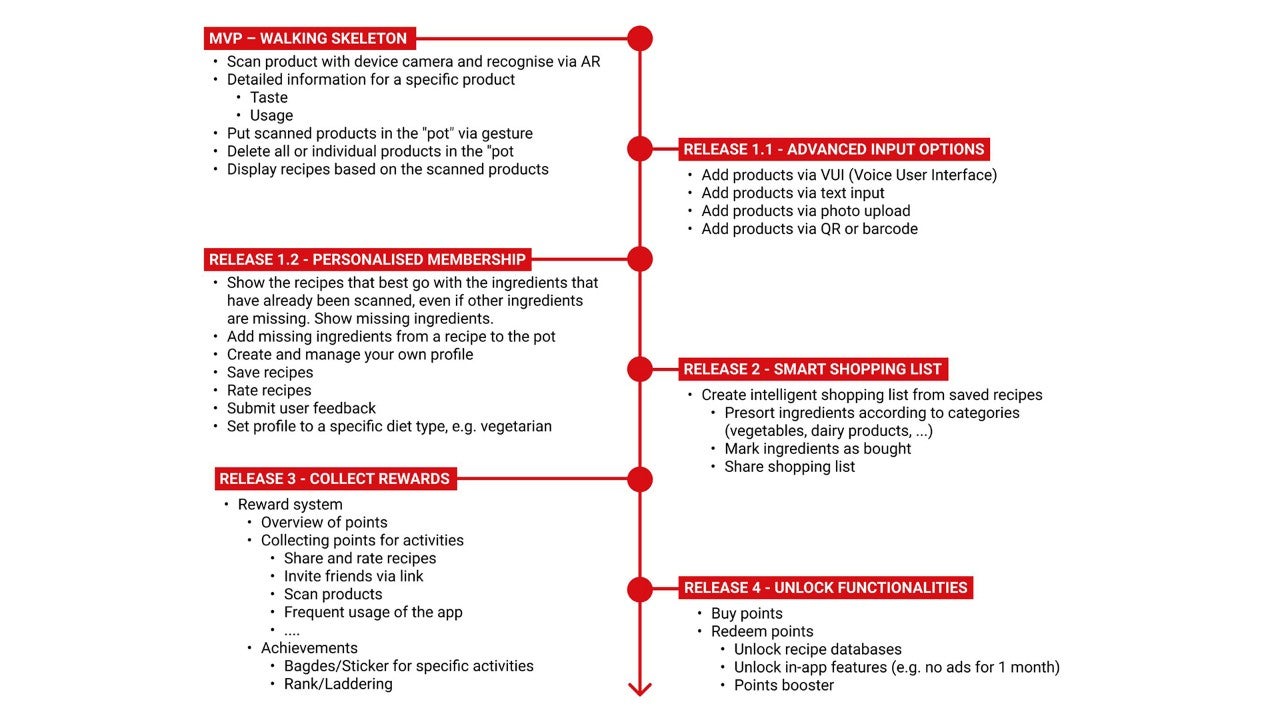
Ideen lassen sich am besten in Ideation Sessions erarbeiten. Mit Hilfe von „Wie-Können-Wir“-Fragen (WKW-Fragen), einem Mittel im Design-Thinking-Prozess, lassen sich ergebnisoffene Ideen aus unterschiedlichen Perspektiven entwickeln. Aus dieser Ideensammlung erstellen wir Cluster zur Formulierung einer konkreten Produktidee (Affinity Mapping). Sie bilden die Basis einer Projekt-Roadmap für das minimal funktionsfähige und brauchbare Produkt, dem sogenannten Minimum Viable Product (MVP) und weiteren Releases. Das MVP ermöglicht es, erstes Feedback der Nutzer:innen zur Akzeptanz des Produkts zu gewinnen.
Die Idee erwacht endlich zum Leben
Am Ende dieses Prozesses steht die Richtung fest: Eine App, die Nutzer:innen unterstützt, spontan und ohne bewusste Vorabrecherche neue Rezepte auf Basis der Zutaten im Einkaufswagen zu entdecken. Für einen nutzerzentrierten Ansatz fiel die Wahl auf Augmented Reality (AR) als technisches Hilfsmittel. Es unterstützt Nutzer:innen direkt beim Einkaufen am Regal und erlaubt Spontaneinkäufe auch ganz ohne Vorwissen zur Zubereitung und Kombinationsmöglichkeit eines Produkts.
Es funktioniert ganz einfach:
1. Man scannt mit der App das Produkt, auf das man im Moment Lust hat.
2. Das Produkt wird erkannt und es werden weitere spezifische Informationen zur Verfügung gestellt.
3. Sobald genug Zutaten gescannt und dem „digitalen Einkaufswagen“ hinzugefügt wurden, werden passende Rezepte mit der höchsten Übereinstimmung vorgeschlagen, auch wenn hierfür noch Zutaten fehlen sollten.
Nutzerfeedback durch Prototyping
Die eigene Idee durch frühes Feedback und User Tests zu challengen, ist enorm wichtig. Mit Hilfe von sogenannten „Mirror-Apps“ können erste Entwürfe direkt aus dem Design-Tool auf das eigene Smartphone gespiegelt werden, um so bereits in einem frühen Stadium die App-Umgebung realitätsnah nachzubilden.
Design Systeme als Basis von nachhaltigem Design
Damit sich Nutzer:innen bei der Verwendung der App schnell zurechtfinden und diese intuitiv bedienen können, müssen übergreifende Gestaltungsrichtlinien und Prinzipien definiert werden. Ein Design System erfüllt diese Aufgabe. Hierunter versteht man die modulare Sammlung aller wiederverwendbaren User Interface Elementen sowie der Darstellung als auch Beschreibung allgemeingültiger Designprinzipien und Interaktionsmodellen. Das Designsystem ermöglicht ein gemeinsames kreatives Verständnis und durch die Modularität eine schnelle, konsistente und skalierbare Gestaltung.
Kein Stillstand – es geht immer weiter
Am Ende steht ein Produkt, das nicht perfekt ist, aber es ist mit dieser einen Begeisterungsfunktion ausgestattet, die genau den Job To Be Done erfüllt, den sich Nutzer:innen wünschen.
Nach Launch muss durch weiteres Feedback der Nutzer:innen evaluiert werden, wie bestehende Features optimiert und welche weiteren Funktionen gewünscht oder entfernt werden. Die Experience mit dem Produkt darf sich nicht abnutzen und kann durch neue Begeisterungsfunktionen in späteren Releases gewährleistet werden. Je besser das Erlebnis ist, desto stärker ist die Loyalität von Nutzer:innen. Stück für Stück lässt sich so ein gerade lebensfähiges Produkt in ein liebenswertes Produkt transformieren.

Einen ausführlicheren Einblick in den Prozess des Prototypen gibt es auf unserem Blog unter: https://sp-url.com/bt4-design-thinking-blog-de.
Autor: Alexander Springer / Senior User Experience Designer, Plan.Net Köln







