
I'm the SCEAT, man!
Design Thinking has come up with an innovative app idea.
Design Thinking methods help solve everyday problems in a user-centred way and develop new, innovative products.
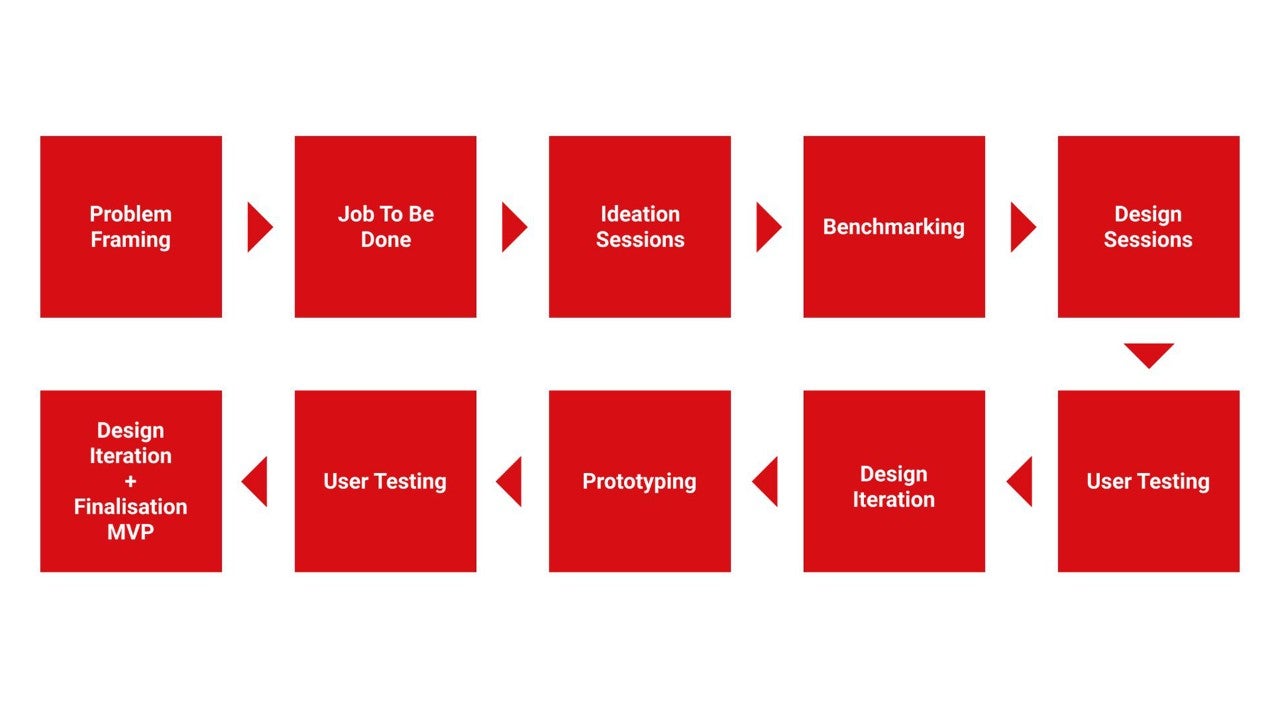
Problems enable us to identify and understand people’s needs and wishes and derive ideas and concrete solutions from them. This is how we put the focus on users. An internal Plan.Net Cologne project shows the steps that are needed to solve a user-centred problem using Design Thinking methods.

Understanding the user problem
Every day we all face countless problems. One everyday problem that’s all too familiar is the question we ask ourselves when we go to the supermarket after work feeling totally stressed: ‘What am I going to cook today?’
To solve this problem in a user-centred way, the first step is to describe it. When practising so-called ‘problem framing’, it helps to answer the four ‘W’ questions – who, what, why and where.
Finding a user-centred solution through a ‘Job To Be Done’
Clayton Christensen, Harvard Business School Professor of Business Administration, is the inventor of the ‘Jobs To Be Done’ (JTBD) method and coined the term ‘disruptive innovation’.
Customers don’t just buy products, they hire them to do a job.
In this short sentence, Clayton Christensen explains why a customer buys a particular product. The focus is not on the product, but on the fulfilment of a task.
A structured framework, the so-called ‘canvas’, helps us to think ourselves into the role of the user by asking questions and thereby gaining important insights. Using the canvas that has been completed based on addressing the problem and the user’s needs, we can formulate a ‘Job To Be Done’:
‘When I’ve finished work, I want to buy groceries spontaneously and quickly so that I can save time and try new dishes.’
Developing and prioritising ideas
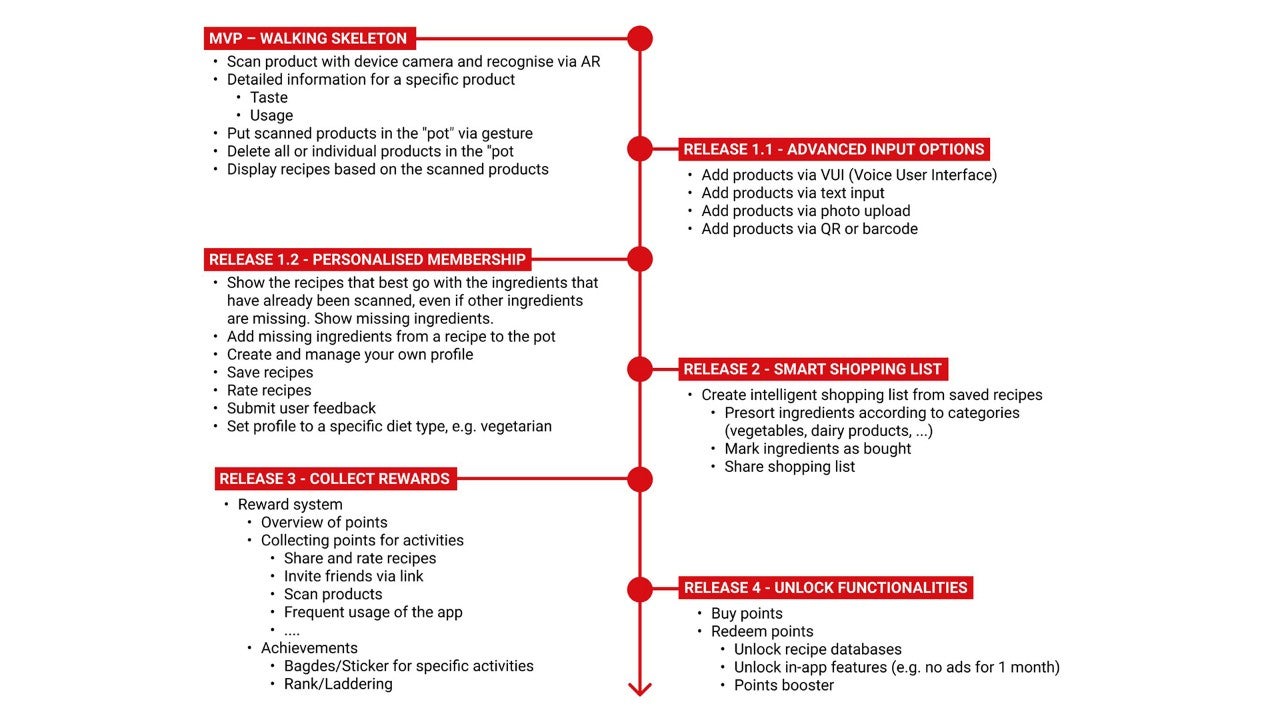
We can best develop ideas through ideation sessions. With the help of ‘how can we’ (HCW) questions, a tool in the Design Thinking process, different perspectives can be developed from open-ended ideas. Using this collection of ideas, we can create clusters to formulate a specific product idea (affinity mapping). They form the basis of a project roadmap for creating a product that is minimally functional and usable, the so-called Minimum Viable Product (MVP), as well as further versions. The MVP makes it possible to obtain initial user feedback on the product’s approval.
The idea finally comes to life
At the end of this process, the direction is clear – an app that helps users to discover new recipes based on the ingredients in their shopping trolley spontaneously and without conscious preliminary research. To create a user-centred approach, we chose to use augmented reality (AR) as a technical aid. It supports users directly when standing in front of a supermarket shelf and allows spontaneous purchases without any prior knowledge of a product’s preparation and combination options.
It’s simple to use:
1. Using the app, you scan the product that you are interested in now.
2. The app recognises the product and provides more specific information.
3. As soon as enough ingredients have been scanned and added to the ‘digital shopping trolley’, the app suggests suitable recipes that will work best, even if some ingredients are still missing.
User feedback through prototyping
Challenging your own idea through early feedback and user tests is extremely important. With the help of so-called ‘mirror apps’, the first prototypes can be mirrored directly from the design tool onto your own smartphone in order to realistically simulate the app environment at an early stage.
Design systems as the foundation of sustainable design
Overarching design guidelines and principles must be defined so that users can quickly find their way around the app and use it intuitively. A design system fulfils this task. This means the modular collection of all reusable user interface elements as well as the representation and description of generally applicable design principles and interaction models. The design system enables a common creative understanding and, thanks to the modularity, a fast, consistent and scalable design.
Keep on moving – the process goes on and on
The end result is a product that’s not perfect, but one that is equipped with the one delighter factor that exactly performs the ‘Job To Be Done’ that users want.
After the launch, further user feedback must be used to evaluate how existing features can be optimised and which other functions are to be retained or removed. Users must not tire of their experience with the product, and this can be ensured by adding new delighter factors in later versions. The better the experience, the stronger the users’ loyalty. Bit by bit, a viable product can be transformed into a favourite product.

Author: Alexander Springer / Senior User Experience Designer, Plan.Net Cologne


